Euphit Capstone
In my time at UT Dallas, I discovered my love for UI/UX design. I chose to create my own application for my senior capstone to present the attributed skills I have learned over the past couple years. Created for those seeking a deeper connection with their gender expression and finding brands customized to their unique needs. Through this semester, I encountered various challenges, but was able to transform each obstacle into an opportunity for personal growth and discovery. Thank you!

What is Euphit?
Euphit is an app designed for individuals who seek to embrace their own gender euphoria by exploring within or beyond their own identities through fashion. Through the integration of AI and AR technology, Euphit gathers the user's preferences regarding their desired physique and clothing style. The app then matches these submitted preferences with measurements collected from the AR body scan that connects the individual to gender-inclusive brands tailored directly to the user's selected criteria and stylistic preferences.
The Problem
Gender dysphoria is an ongoing conflict that many people within the LGBTQ+ community experience. However, many are unaware of the growing amounts of brands catered directly to them in order to combat the various types of dysphoria that plague them. Individuals facing dysphoria not only encounter challenges in finding appropriately sized clothing, but also struggle to discover attire that effectively addresses each aspect of their dysphoria.
The Solution
This is where Euphit comes into play. Euphit focuses directly on addressing the dysphoric insecurities of users by examining their specified preferences and conducting an AR scan to gather their measurements. This process enables Euphit's AI to identify cohesive brands that are tailored specifically to match each user's needs. Resulting in increased awareness of these brands specifically designed to embrace euphoria.
Role
UI/UX Designer
Duration
15 weeks
Tools
FIGMA and Adobe Illustrator
Deliverables
Research, Insights, Prototypes
User Research
Web-based Research
I initially started my research by focusing on a range of sources representing diverse demographics who have encountered gender dysphoria at some point in their lives. My aim was to pinpoint significant keywords and experiences in their narratives, enabling me to better understand my audience and offer solutions to their challenges when shopping for clothes that align with their identity, making them feel euphoric and at ease.
Surveys
To ensure the success of my app among my target audience, I undertook both primary and secondary research to craft the optimal user experience. For the beginning stages of my process, I performed multiple surveys asking questions regarding sources I had reviewed on the internet regarding the core message of my product. Then, I further asked for technical preferences regarding the overall UI of the app itself.








Empathy Maps
With empathy mapping, I am able to further understand the user by analyzing their current behaviors prior to providing the solution. This process helped me develop the insights that I have integrated into the features Euphit presents to the user.
Thinks
What is the user preoccupied by? What are their worries and motivations regarding the idea?
Does
What does the user currently do to combat the issue?
What is the user's attitude?
Says
What is their behavior towards themselves and others?
Feels
What emotions is the user subjected to feeling?



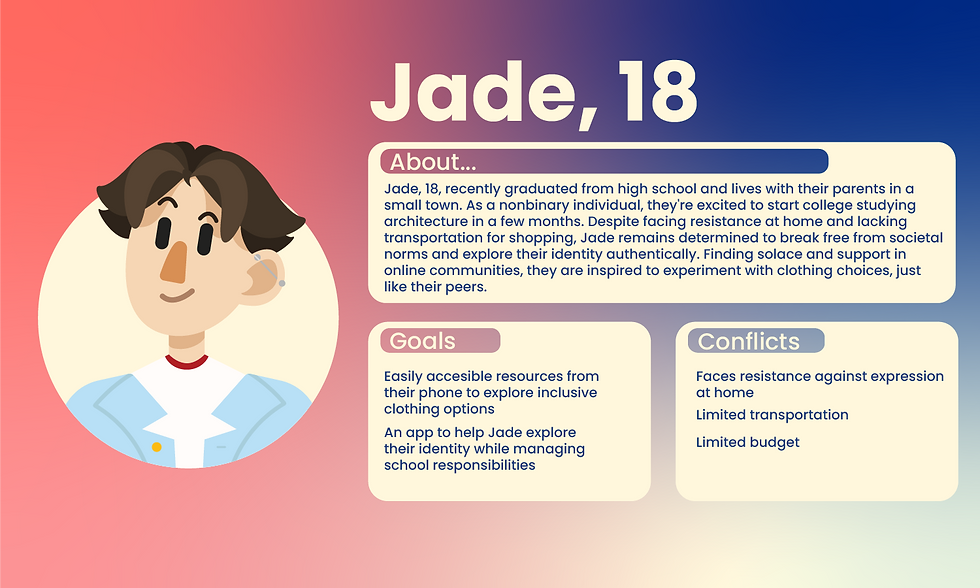
User Personas
Based on the research I have conducted, I created three user personas to enhance my own understanding and better empathize with the user. This part of the process better helped me note the motivations and pain points of the user that will guide the success of Euphit.




Insights
Motivations
-
Easily navigable design
-
Resourceful AI
-
Store users matches and favorites
-
AR scan
-
Guided & Independent approach
-
Affordable suggestions
-
Include color options
-
Customizable experience
Pain Points
-
Avoid overwhelming the user with products
-
User budget constraints
-
Limit pages
-
Limit on brand recommendations
-
Limited color
-
AR potentially could confuse user
Ideation
With my research, empathy mapping, user personas, and insights completed, I started on creating the ideation of my project. This entails crafting the user journey, monitoring the overall navigation process and user sentiment at each step, establishing Euphit's branding guidelines, and creating wireframes and prototypes.
User Journey Map
This map allowed me to track the engagement with the app overall, as well as adjust to the user's perspectives while navigating Euphit. I was able to put myself in their shoes by mapping out their emotions throughout the duration of usage.

User Flows
Developing the user flow further helped me gauge the number of potential screens and create an efficient direction for Euphit. It aided me in comprehending the user's perspective on what they'll encounter and how they will utilize each feature.
Features
01.
Preferences
02.
AI Integration
03.
AR Integration
04.
Matches / Favorites
05.
Update Information
06.
Stored Payment
07.
08.
Recommendations
09.
Guided Portions
10.
Feedback
Branding
While creating the branding for my app, I had to refine a combination of cohesive colors and a readable typeface within Euphit. I opted for a cooler color palette coupled with smooth, rounded typography in order to elude a safe atmosphere overall. However, I wanted to keep the colors limited as to not distract from the interface of the app.

Sketches
Putting pen to paper was crucial for me because it enhances my ability to generate ideas, and it simplifies the process of digitizing wireframes into prototypes. It allows me to visualize the desired look and feel of each page, develop user navigation, and select visuals that enhance user comfort when using Euphit.




Low-fidelity Wireframes
Next, I took my paper sketches and digitalized them fully in FIGMA. This gave me a better layout of how the screens would interact with one another and sparked even more innovation within the ideation process.




Final Design
In terms of the research conducted, along with surveys, empathy mapping, user mapping, and user flows, I've effectively shifted my concept into a visual representation. Presenting my ultimate design for Euphit. Enjoy!

Create Account
Euphit prompts new users to create their account. Following this, Euphit offers a concise overview of the upcoming stages to ensure a comforting and enjoyable experience through and through.

Preferences
At the beginning of the app journey, Euphit will present a preference survey to acquaint itself with the user, gathering insights into their identity, coping mechanisms, budget, and stylistic preferences. This process enhances Euphit's AI capabilities, creating a more personalized and adaptive experience.




AR Feature
The AR functionality accurately captures the user's measurements through front and side body scans. As a result, Euphit's AI processes this data along with the user's previous preferences to offer personalized brand recommendations, tailored to their unique identity and desired physique. This ensures that users can achieve euphoric experiences through perfectly matched clothing options.
Payment
Euphit will inquire whether the user wishes to input their payment details after the AR integration. Should the user decline, they can conveniently locate and enter the information later via a designated section in the side menu. Any payment methods provided will seamlessly appear on the merchant's websites when the user accesses the sources within Euphit.




Home Page
While exploring the home page, users can search for products that are popular and fulfilled through Euphit by other users, search for specific queries, and browse by category. This functionality delivers results that align with the user's identity or extend beyond it. This brings exploration and enhances awareness of brands tailored specifically for the LGBTQ demographic.
Update Data
Within this section, users can update the data they initially entered when first using the app, including both the AR feature and preferences survey. Updating this information will automatically generate more matches for the user. Importantly, this process will not remove the user's previous matches; instead, it will create an additional section where updated matches will be available for selection.



Favorites & Matches
Within this section, users can easily reach their favorited products and brands, alongside matches tailored by Euphit's AI using their preferences and AR data. Furthermore, users receive product suggestions and have the option to directly visit associated merchant's websites within the app itself.

Side Menu
In the sidebar menu, users can navigate to account settings, an optional feedback section, payment methods, and general application settings. They also have the choice to log-out of Euphit entirely.


Experience Euphit Yourself
Interact with the prototype here!

